TapRewards v1
MVP of mobile app experience
Overview
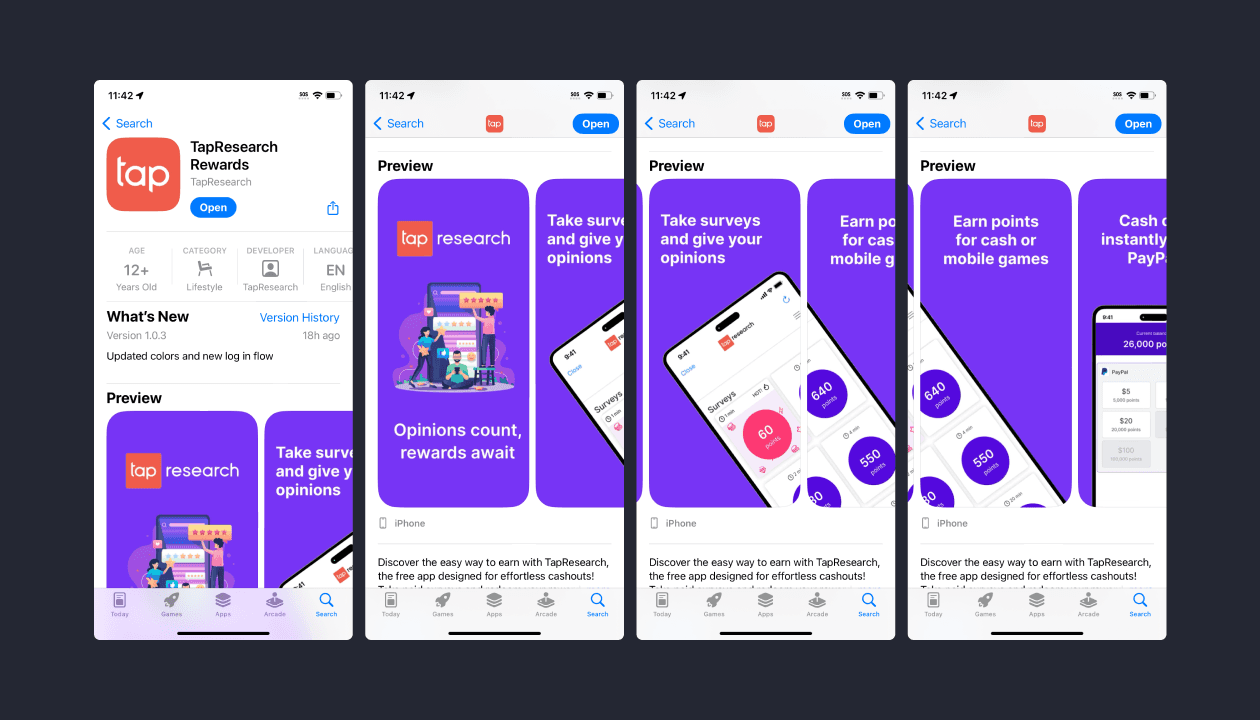
Background: We were designing our first product that was entirely controlled by the company. We wanted the product to act as its own experience while also being a companion experience to our Survey Wall that our customers were already used to in the games they play. This version of the mobile app would be our MVP to test out how our user's took to the idea of a TapResearch app before opening it up to the public and expanding the features available.
Challenge:
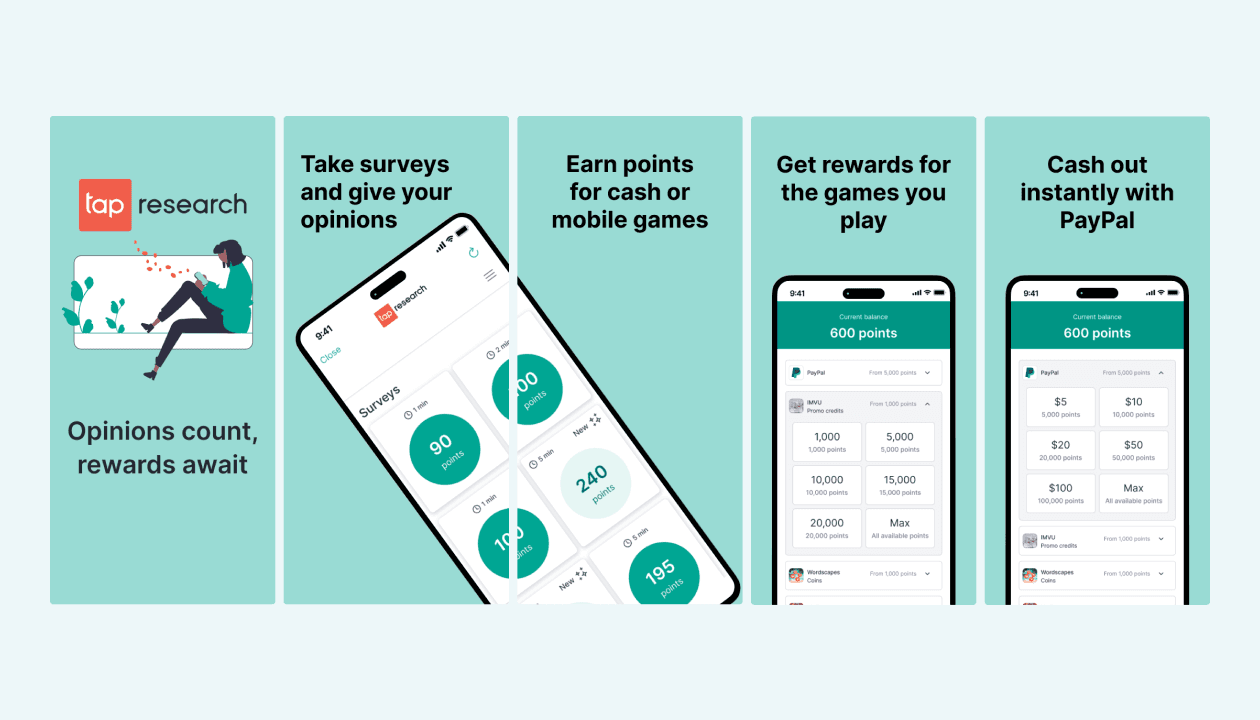
Bring design into mobile space.
Ensure a connection with our Survey Wall experience, but still create a unique product experience.
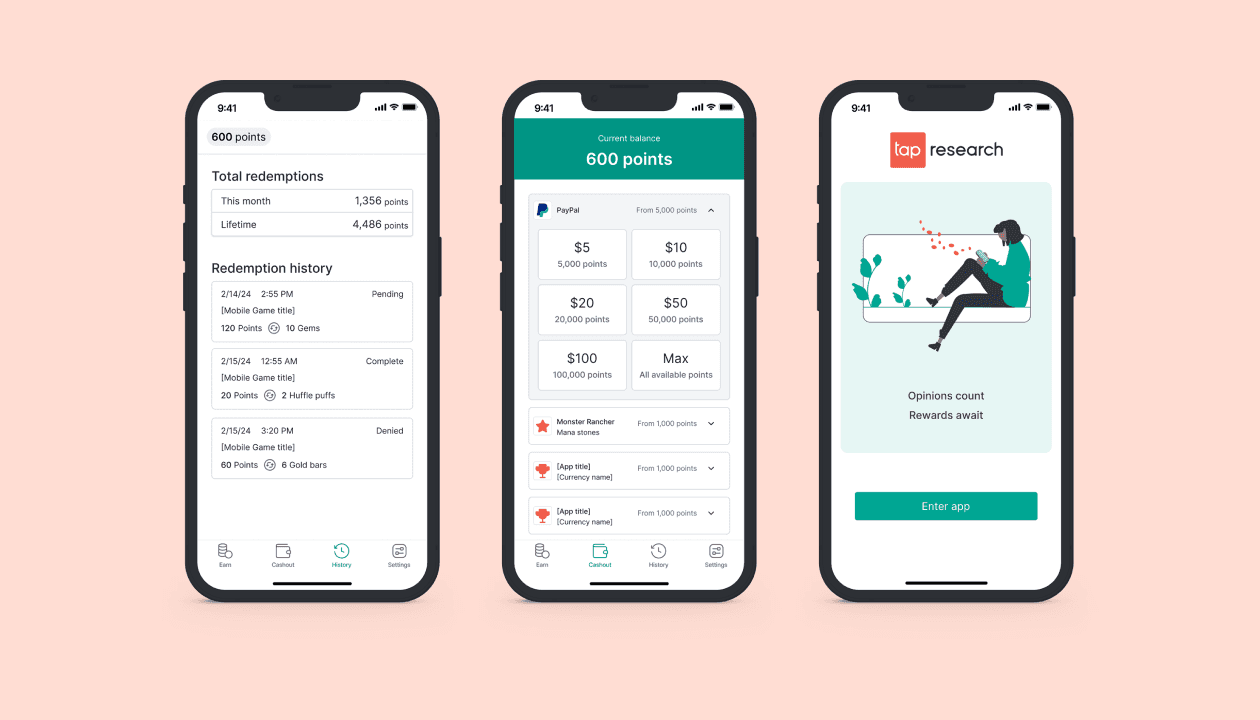
Fit in as much as many features as possible for mvp.
Complications:
React Native: Since we were developing in React Native the limits of what can be done had to be taken into consideration, the less complex the design the better.
Web-view main page: Our initial product layout had the main experience as the first page you see. That first experience was a web-view, initial load in would look like loading screen > second loading screen > web-view.
Login flow: We did not have the ability to do a proper login flow for the first iteration.
Solution:
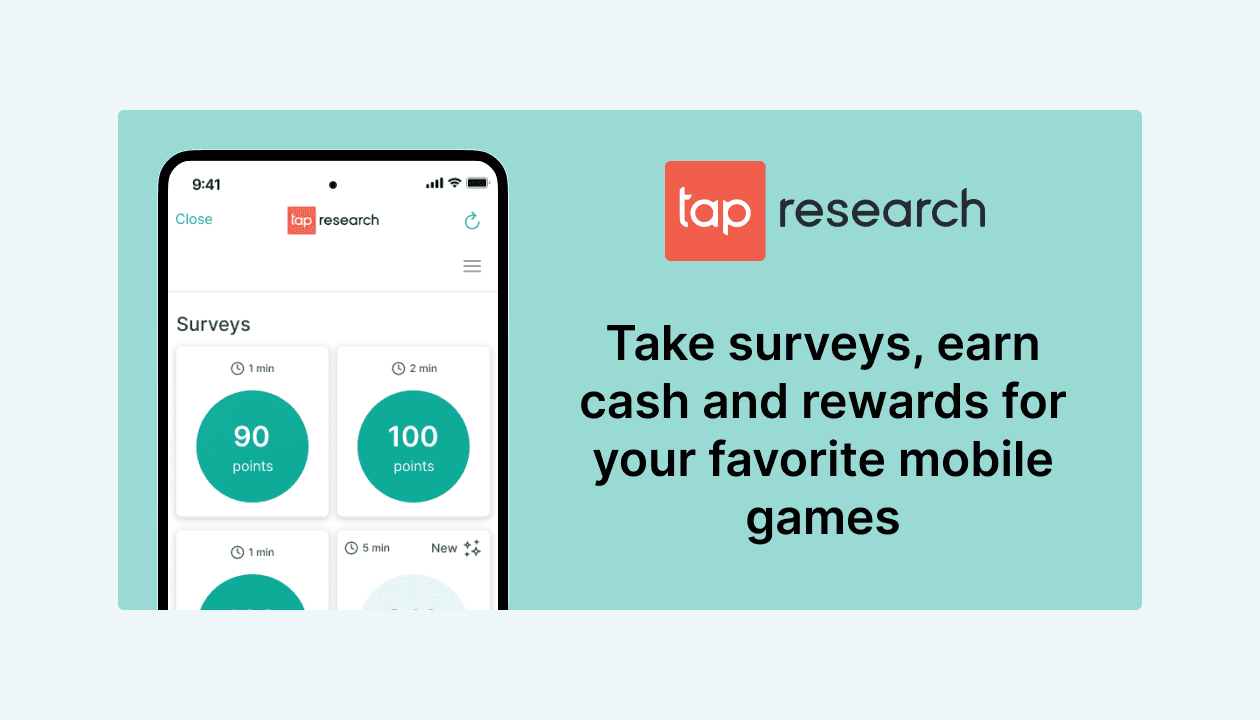
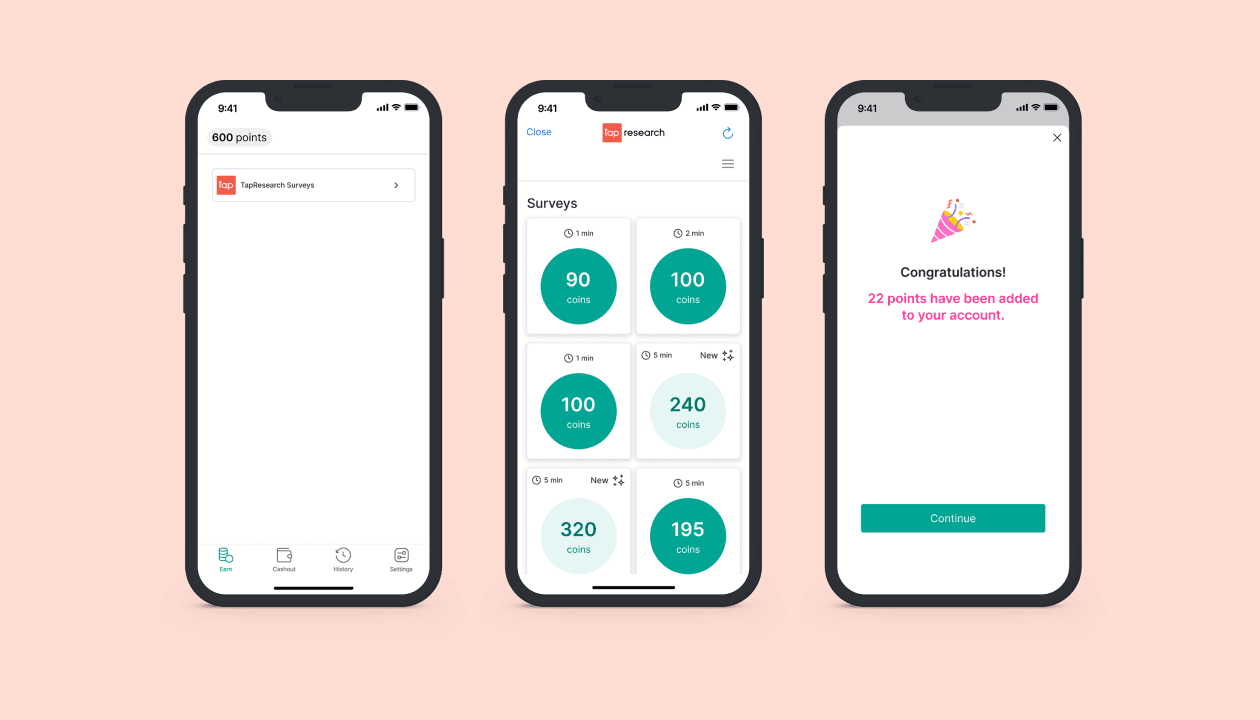
Reuse design patterns: I reused as much of the design patterns as possible from our Survey Wall experience.
Create a native landing page: Instead of loading into a web-view I worked with our development team to create a native landing page with a button to enter the survey wall experience.
Create a unique identity: Used the same colors of the Survey Wall product, but added new features that could only exist on our mobile experience.
Outcome:
We invited our first batch of users and we received positive feedback on the new mobile app experience. We saw repeated and high engagement from the invited users. Next steps would be to begin laying out plans for the next iteration of the app.