myATT
Manage your account, shop, and get support all within a mobile app experience
Overview
Background: The main app customers could use to interface with AT&T outside of the web experience. During my time with AT&T the app went from being just another experience to a main focus for their digital growth and a customer touchpoint.
Challenge:
Putting several different verticals into a singular app experience.
Changing the customers perception from "use app to pay bill" to "I want to use this app for everything".
Working with complicated product lines and legacy systems.
Getting buy-in from other departments with entrenched beliefs.
Solution:
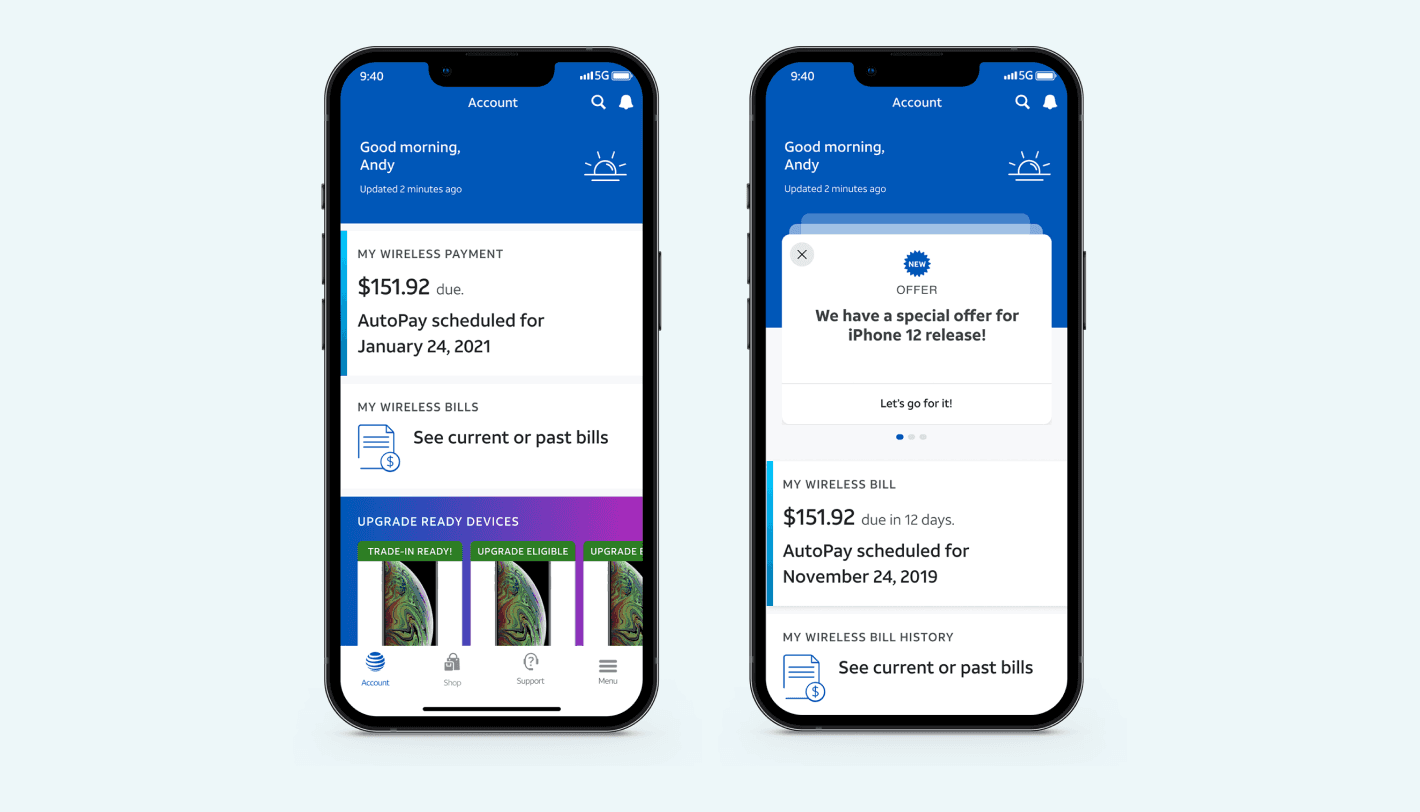
Native code: We pushed to stop using custom code for the app and rely more on native coding languages allowing us to build an experience that customers would be more used to depending on their OS
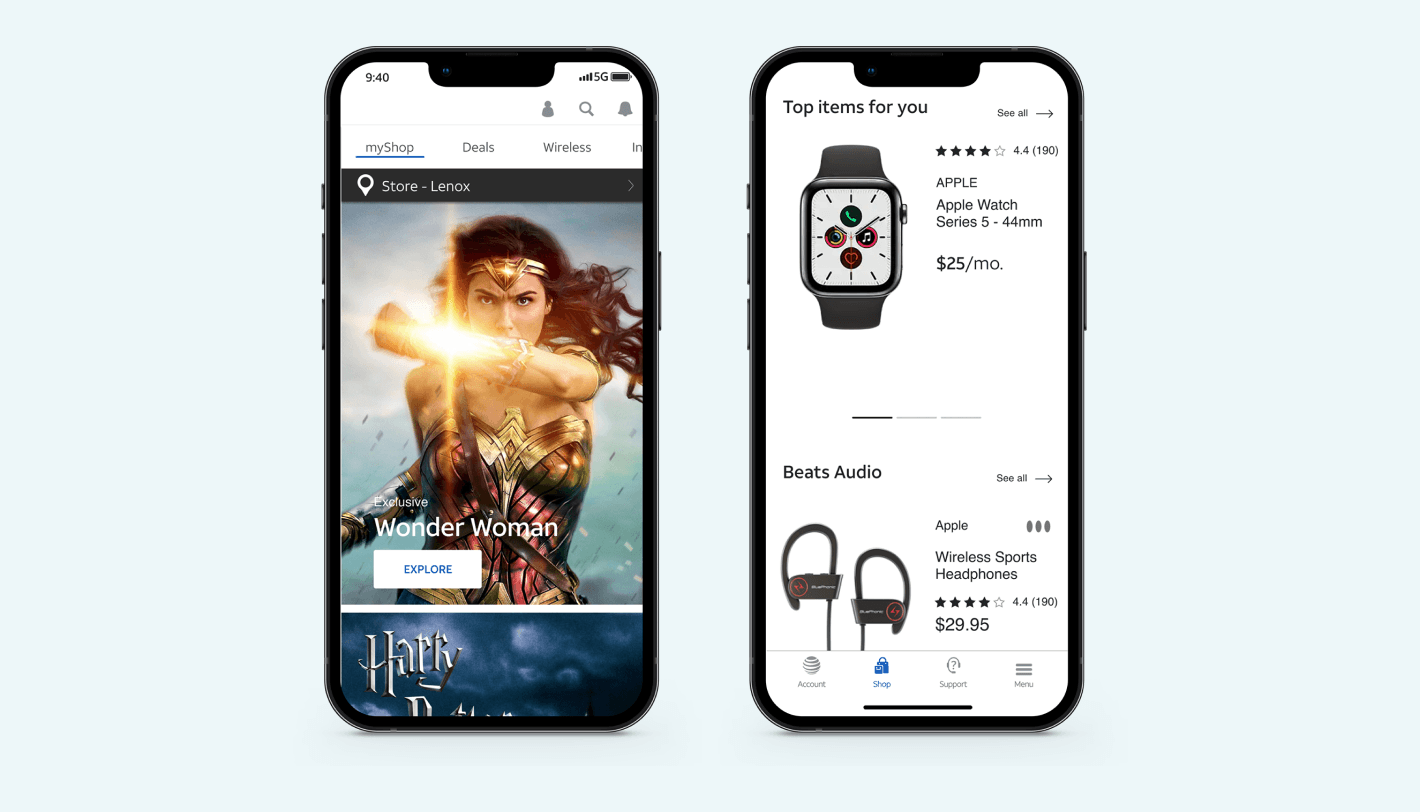
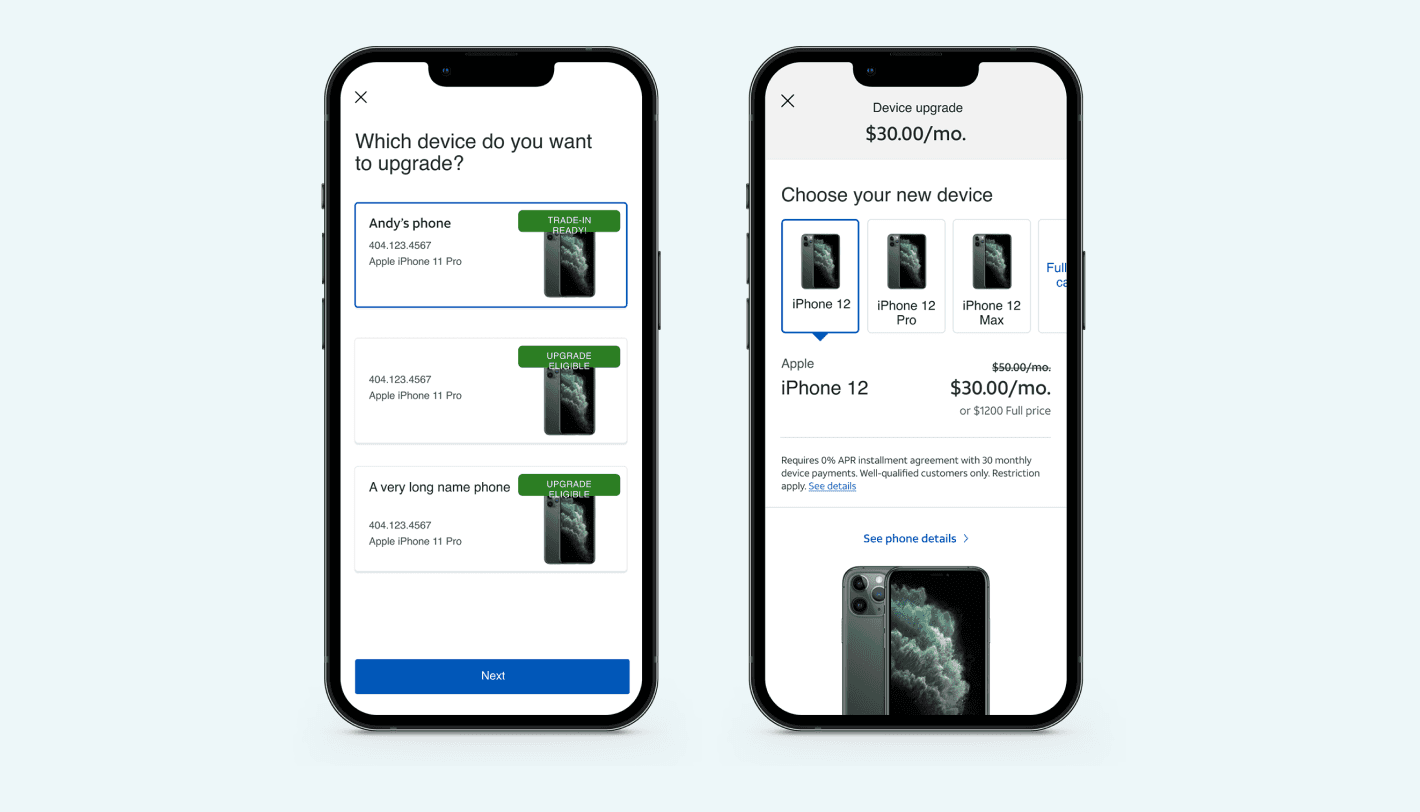
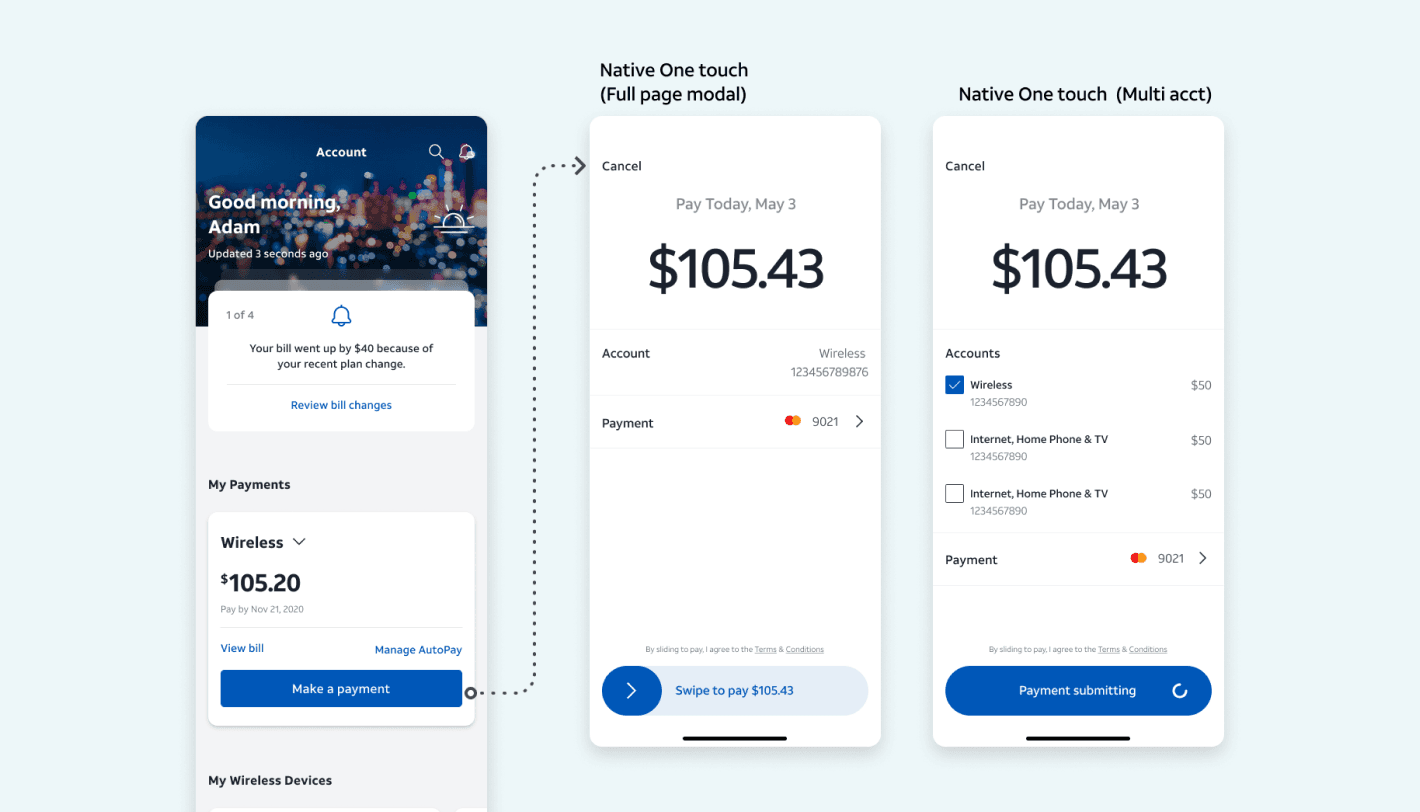
Tab-nav for verticals: Users could swipe horizontally or use the tab to switch between the different verticals in the app (Services, Shop, Support).
Width v depth: Recognizing the challenges of maintaining many different experiences under several verticals we opted to cover a wide area but we'd only go 1-2 layers deep for each, after that a mobile-web experience would take over wiythin our native wrapper.
Outcome:
From the time I was there I saw the app go from an underwhelming experience to something users could really use to manage their account(s), purchase, update, etc. their devices, shop for new items and get on the spot support. We saw an increase of usage with the updates we made over the years and started looking at how to better connect to other apps in the AT&T suite to better build out the AT&T digital product experience.